This page will explain to you how to use different options of Blockly into your plugin. This page won't explain to you how to create a plugin. It will only give you more information on what you can do with Blockly for your plugins.
What is Blockly?
Before we start, you need to know what Blockly is.
Blockly is a library that adds a visual code editor to web and mobile apps. The Blockly editor uses interlocking, graphical blocks to represent code concepts like variables, logical expressions, loops, and more. It allows users to apply programming principles without having to worry about syntax or the intimidation of a blinking cursor on the command line.
Blockly's website
So, Blockly is used to create a block (procedure blocks, AI task goals and advancement triggers) with parameters, and then, it will generate the code. With MCreator, we also use another library named FreeMarker to generate the code of everything.
How to create a block
To create a block, we need to have two files. The first file is the definition file of the block. So, its shape, fields and inputs (arguments) and connection points. However, MCreator also adds parameters to define its category, dependencies and allows us to add a default block for an input value. To resume, the JSON file contains everything to create the lock itself. The second file is used for the code.
Define Blocks
Arguments
{
(...)
"args0": [
...
],
...Arguments are everything on the block that can be filled by the user. So, if you want that a value in the code can be changed by the user, you have to create an argument. the argument section is optional in the JSON file. The first argument of the list has to be the %1 you wrote in the message parameter. The second has to be %2, etc. An argument can be two things. It can be a field or an input. A field will be used when you want to use something already implemented in Blockly. The inputs are used when you want to use an external block as value. Let's see in detail what they can do!
Fields
Blockly has pre-built fields that you can use for your argument. Here is a list of the most used fields. The blocks can need to have other parameters defined in the argument. They won't be listed here. To get the full list, read this page.
(Some of the following definitions and pictures come from the Official Blockly's Documentation)
Checkbox
"type": "field_checkbox"
A checkbox field stores a string as its value, and a string as its text. Its value is either 'TRUE' or 'FALSE', and its text is either 'true' or 'false'.

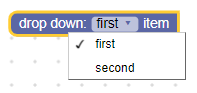
Dropdown
"type": "field_dropdown"A dropdown field can store many values, and the user will have to select one of these values.

Text input
"type": "field_input"A text input field stores a string as its value and a string as its text. Its value is always a valid string, while its text could be any string entered into its editor.
![]()
Inputs
Blockly has three inputs types, value input, statement input and dummy input.
Value input
"type": "input_value"The value input is the most used input argument in MCreator. The value inputs will take its value from the output block connected to it. The blocks can need to have other parameters defined in the argument to work. They won't be listed here
Statement input
"type": "input_statement"A statement input is an input like the If-else and while procedure block.
Dummy input
"type": "input_dummy"It does not have a block connection. It acts like a newline when the block is configured to use external value inputs.
Output/Procedural
Now that you have defined your argument(s), you have to decide what type of block your block will be. An output block can be used to make a getter, and the procedural block can be used to execute an action.
Output
"output": "type"Procedural
"previousStatement": null,
"nextStatement": nullThe previous statement and Next statement define if the block has a connection on the top and the bottom of it. You can't remove the connection of the top.
Colour
"colour":The colour is the block's colour. You can choose a colour number between 0 and 360. Some colours are implemented in another way.
"%{BKY_LOGIC_HUE}" to have the colour of a logic block
"%{BKY_TEXTS_HUE}" to have the colour of a text block
"%{BKY_MATH_HUE}" to have the colour of a math block